1. 内容优先,表现为辅
类-class 类名,我通常用横线就像这样
.head-logo { … } /*页面头部logo的类名*/.nav-li { … } /*导航条上list的类名*/.link-panel-h2 { … } /*链接模块的标题*/ ID
id,我通常用驼峰式命名。在我的理解里驼峰式命名专门用在独一无二的变量上;所以我也经常在javascrpt中采用这个方法来定义变量。
#navLastLi { … } /*获取到导航条的最后一个list*/#panelContent { … } /*模块的正文部分*/#sidebarFooter { … } /*侧边栏底部模块*/ 常用的CSS命名规则
wrapper 包装头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot新闻:news 下载:download 子导航:subnav 菜单:menu子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer版权:copyright 滚动:scroll 内容:content 标签页:tab文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title加入:joinus 指南:guild 服务:service 注册:regsiter状态:status 投票:vote 合作伙伴:partnercurrent 当前 hover 悬停 selected 挑选 disabled 禁用 focus 得到焦点 blur 失去焦点 checked 勾选 success 成功 error 出错header(hd) 头部 main 主体 footer 底部 container 容器content(cnt) 内容 title(tit) 标题 article 文章item 项目(条) cell 单元 image/pic(img) 图片 text(txt) 文字 top 顶部 scrubber 时序菜单 nav 导航 mainnav 主导航 subnav 子导航 topnav 顶部导航 breadcrumb 面包屑导航flink 友情链接 footer 尾 copyright 版权menu 菜单 submenu 子菜单 dropdown 下拉菜单searchBar 搜索条 search 搜索条 searchTxt 搜索框 searchBtn 搜索按钮 search_key 搜索词member 会员 ucenter 用户中心 loginBar 登陆条 login 登录 loginBtn 登录按钮 regsiter 注册按钮 btn-regsiter注册按钮 name 用户名 password 密码 nickname 昵称 mobilephone/mobile 手机 telephone/tel 电话 defaultavatar 默认头像hot 热点 news 新闻 banner/AD 广告 download 下载content 内容 title 标题 summary 摘要 time 时间share 分享 digg 顶 like 喜欢list 列表 pList 图片列表 tList 文字列表 tpList 图文列表table 表格 row 行 column 列 gutter 间隔 viewport 视口tab 标签 tags 标签 scroll 滚动 sidebar 侧边栏 column 栏目 section 区块 msg 提示信息 status 状态 vote 投票 tips 小技巧 guild 指南 note 注释icon- 图标 btn- 按钮goods 商品 goodsList 商品列表 goodsDetail 商品详情 goodsInfo 商品信息tuan 团购 tuanList 团购列表 tuanDetail 团购详情 tuanInfo 团购信息transition 动画 shadow 阴影 fade 淡入淡出 flip 翻页效 slide 滑动 slideup 上滑动 slidedown 下滑动 turn 翻页 horizontal 水平 vertical 垂直 collapsible 折叠 corners 拐角 flow 流 reverse 反向 pop 弹窗count 总数/计数 plus 加号/正 minus 减号/负 controlgroup 控制组
(1)页面结构
容器: container 页头:header 内容:content/container
页面主体:main 页尾:footer 导航:nav
侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav 主导航:mainbav 子导航:subnav
顶导航:topnav 边导航:sidebar 左导航:leftsidebar
右导航:rightsidebar 菜单:menu 子菜单:submenu
标题: title 摘要: summary
(3)功能
标志:logo 广告:banner 登陆:login 登录条:loginbar
注册:regsiter 搜索:search 功能区:shop
标题:title 加入:joinus 状态:status 按钮:btn
滚动:scroll 标签页:tab 文章列表:list 提示信息:msg
当前的: current 小技巧:tips 图标: icon 注释:note
指南:guild 服务:service 热点:hot 新闻:news
下载:download 投票:vote 合作伙伴:partner
友情链接:link 版权:copyright
PS:我们在使用脚本进行页面动态变换的时候,推荐的方法就是修改类名或者修改id名来修改显示样式,当然,常用的还是类名class。
修改类名-取名规范
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用’font+字体大小’作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用’类别+功能’的方式命名,如
.barnews { }
.barproduct { }
注意事项:
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
常用css文件名
主要的 master.css 模块 module.css 基本共用 base.css
布局,版面 layout.css 主题 themes.css 专栏 columns.css
文字 font.css 表单 forms.css 补丁 mend.css 打印 print.css
根据页面分栏结构的命名
CSS代码的命名惯例一直是大家热门讨论的话题。通过分析一个流行三栏布局中的必要元素,来为大家讲解关于使用语义化方法替代结构化方法来命名CSS类的建议和指导。
CSS类命名的语义化VS结构化方式
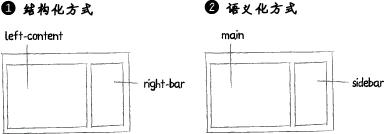
一般而言,CSS类名的语义化声明方式应当考虑你的页面中某个相对元素的”用意”,独立于它的”定位”或确切的特性(结构化方式)。像left-bar, red-text, small-title…这些都属于结构化定义的例子。
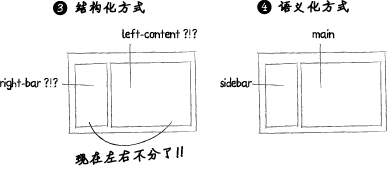
让我们看看下面这个例子:

而现在我们想把页面中的元素调换一下位置,如果你使用的是结构化方式(1),那么你就要把所有CSS类名重新进行定义,因为它们的位置变了。在布局(3)中,我们看到元素都倒转了: right-bar 现在成了 “left-bar”,而 left-content 成了 “right-content”。如果你使用语义化方式则避免了此类问题。

换句话说,使用语义化方式的话,你在修改网站布局的时候可以仅仅修改相关CSS类的属性即可,而不用修改它们的类名了,如果网站的代码很庞大,这将节省大量的时间。
关于语义化的一些建议:
在开始之前,我想推荐两种简单的编写较好的CSS代码的指导方针:
1、为CSS类名定义的时候,尽量使用小写字母,如果有两个以上的单词,在每个单词之间使用”-”符或单词首字母大写(第一个单词除外)。如:”main-content”或”mainContent”。
2、优化CSS代码,仅创建关键主要的CSS类并重新为子元素使用符合HTML标准的标签(h1, h2, p, ul, li, blockquote,…),例如,不要使用这种哦你那个方式:
……
而要这样写:
…
…
三栏布局中使用语义化方式的例子
让我们来通过这个简单的例子讲解一下如何为经典的三栏布局使用语义化方式命名:

使用语义化方式为CSS命名可以像这样:
#container{ …} /* Top section */ #header{ …} #navbar{ …} /* Main */ #menu{ …} #main{ …} #sidebar{ …} /* Footer */ #footer{ …}
Container
“#container“ 就是将你页面中的所有元素包在一起的部分,这部分你还可以命名为: ”wrapper“, “wrap“, “page“.Header“#header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分你还可以命名为:”top“, “logo“, “page-header” (或 pageHeader). Navbar“#navbar“等同于横向的导航栏,是最典型的网页元素。这部分你还可以命名为:“nav”, “navigation”, “nav-wrapper”. Menu“#Menu”区域包含一般的链接和菜单,这部分你还可以命名为: ”sub-nav ”, “links“. Main“#Main”是网站的主要区域,如果是博客的话它将包含你的日志。这部分你还可以命名为: ”content“, “main-content” (or “mainContent”)。 Sidebar“#Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分你还可以命名为: ”sub-nav“, “side-panel“, “secondary-content“. Footer“#Footer”包含网站的一些附加信息,这部分你还可以命名为: ”copyright“.